CSS:table の td でellipsis
2024.07.17

#hogehoge_table tbody td {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
max-width:0;
}
忘れちゃうからメモ
PHP8.0.x と mktime
2024.05.12

mktimeは引数がないときは現在時刻が取得できてたんだけど、
8.0.xからは引数が必要になったらしい。
ってことで、time()に置き換えました。
【メモ】MySQLのエクスポート・インポートでバージョンが違ってる時にありがちなこと
2023.10.24

最近、MySQLのデータベースを新しいサーバに移行させるという仕事がありまして、SQL文にエクスポートをしたファイルを新しいサーバにインポートしようとしたのですが、その時に発生したことをメモしておきたいと思います。
なんとなくこの辺りに問題があるのかなと予測がつくようなものではありますが、念の為。
いきなり CREATE TABLE でエラー
TYPE=MyISAMでNG
バージョンが新しいMySQLでは、
TYPE=MyISAM → ENGINE=MyISAM
TYPE=InnoDB → ENGINE=InnoDB
とのことでした。
エクスポートしたSQLを一括置換でOK。
Duplicate entry hogehoge for key 'hogehoge'
みたいなアラートが出て、インポートが途中で止まる
Duplicate entryということなので、重複エラーということがわかりますが、元々前のデータベースで稼働していたので、重複するはずがないですよね。新しいサーバのデータベースはまっさらの状態なので、データは存在していませんし。
で、とりあえずエラーの発生したテーブルを見てみました。それは、同じ言葉でも半角と全角などが混ざることで書き方の違うテキストを統一させるための名寄せに使っていたテーブルでした。
hair、Hair、hairとか、いろんな書き方ができますが、全部同じ意味ですよね。そこで、あああ~って来ました。
そうなんです。新しく作成したデータベースの方は半角全角などの違いを区別しない状態、以前のデータベースは区別していた状態だったんです。
create database hogehoge
character set utf8mb4
collate utf8mb4_bin;
とデータベースを作成し直しました。
collate utf8mb4_general_ci
A、a→区別しない
絵文字→区別しない
は、ぱ、ば→区別する
よ、ょ→区別する
collate utf8mb4_unicode_ci
A、a→区別しない
絵文字→区別しない
は、ぱ、ば→区別しない
よ、ょ→区別しない
collate utf8mb4_bin
A、a→区別する
絵文字→区別する
は、ぱ、ば→区別する
よ、ょ→区別する
みたいな違いがあるんですよね。要メモです。
インポート時DATE型のカラムでなんやらエラーが発生
バージョンが新しいMySQLでは、サポートしている範囲は '1000-01-01' から '9999-12-31' です、とあります。
前のMySQLでは、DATE型のカラムにデフォルト値「0000-00-00 00:00:00」が設定されていて、その値が入っているデータがいくつかありまして、それでエラーが発生していたようでした。
削除されているデータだったり、日付を変更しても内容に問題ないデータだったので、1000-01-01 00:00:00に置換してインポートしました。
とりあえずデータの移行は大きなトラブルなく終わレそうです。ただ、プログラム側のPHP7→PHP8への移行がまだ残っているのだ・・・。それについては、また後日。
【メモ】Jqueryでselectのselectedを取得
2023.10.15

例えば、ウェブサイトでプルダウンを変更した際に、値によって文字の色を変えたい時などに用います。
こんなselectを用意します。
<select id="selectColor">
<option data-color="#000" value="1">黒</option>
<option data-color="#F00" value="2">赤</option>
<option data-color="#00F" value="3">青</option>
</select>
次にJQueryで
$(document).on( 'change', '#selectColor', function(){
$(this).css( 'color', $(this).find('option:selected').data('color') );
} );
選択しているoptionは、「option:selected」で取得できます。
【メモ】マイクロソフトアカウントなしでWindows11をセットアップ
2023.09.18

お客様のノートPCをセットアップする際、必要となったので、メモ。
- とりあえず電源ON!
まずは普通に進みましょう。
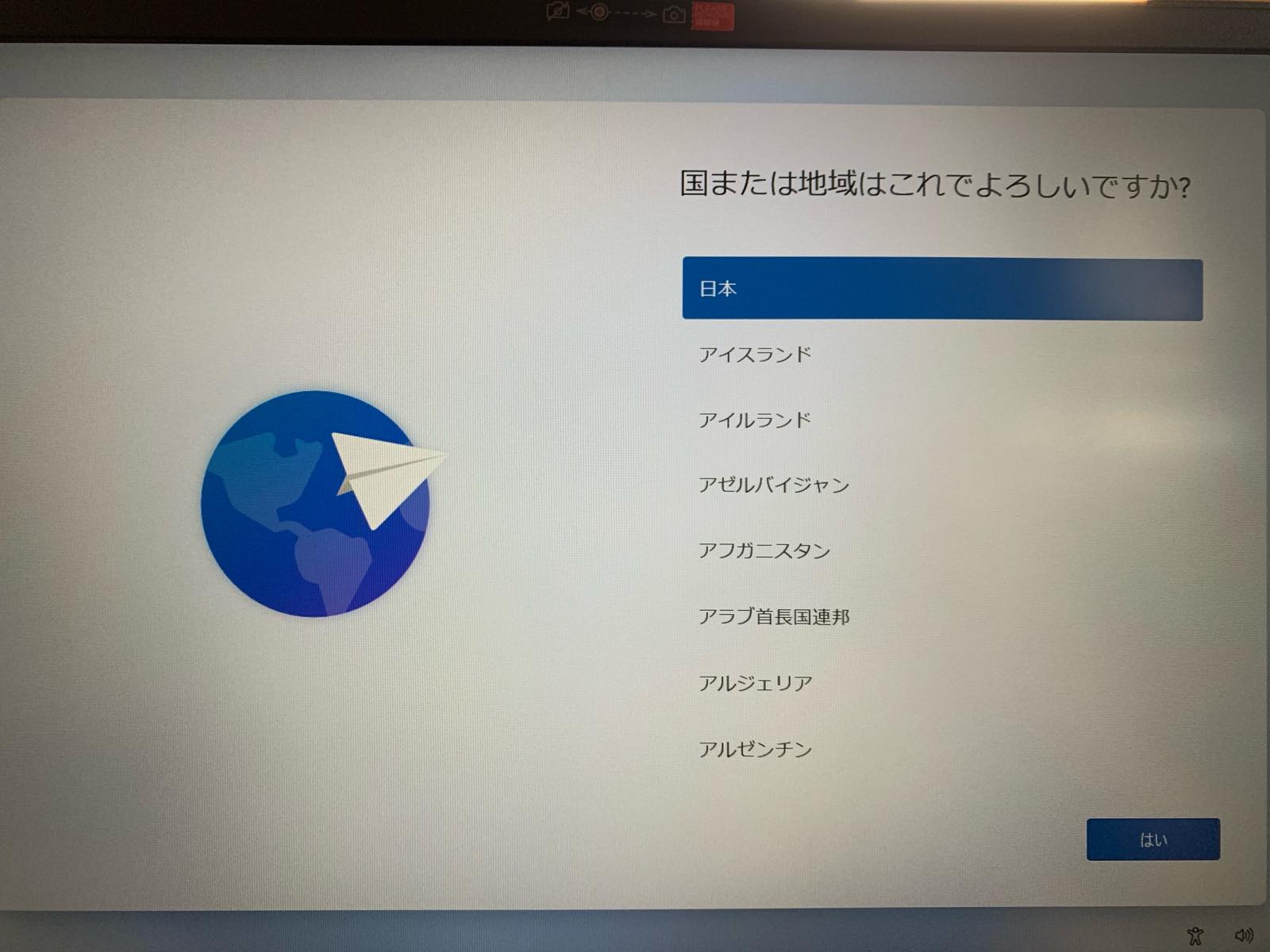
地域を「日本」に選択し、「はい」を選択。

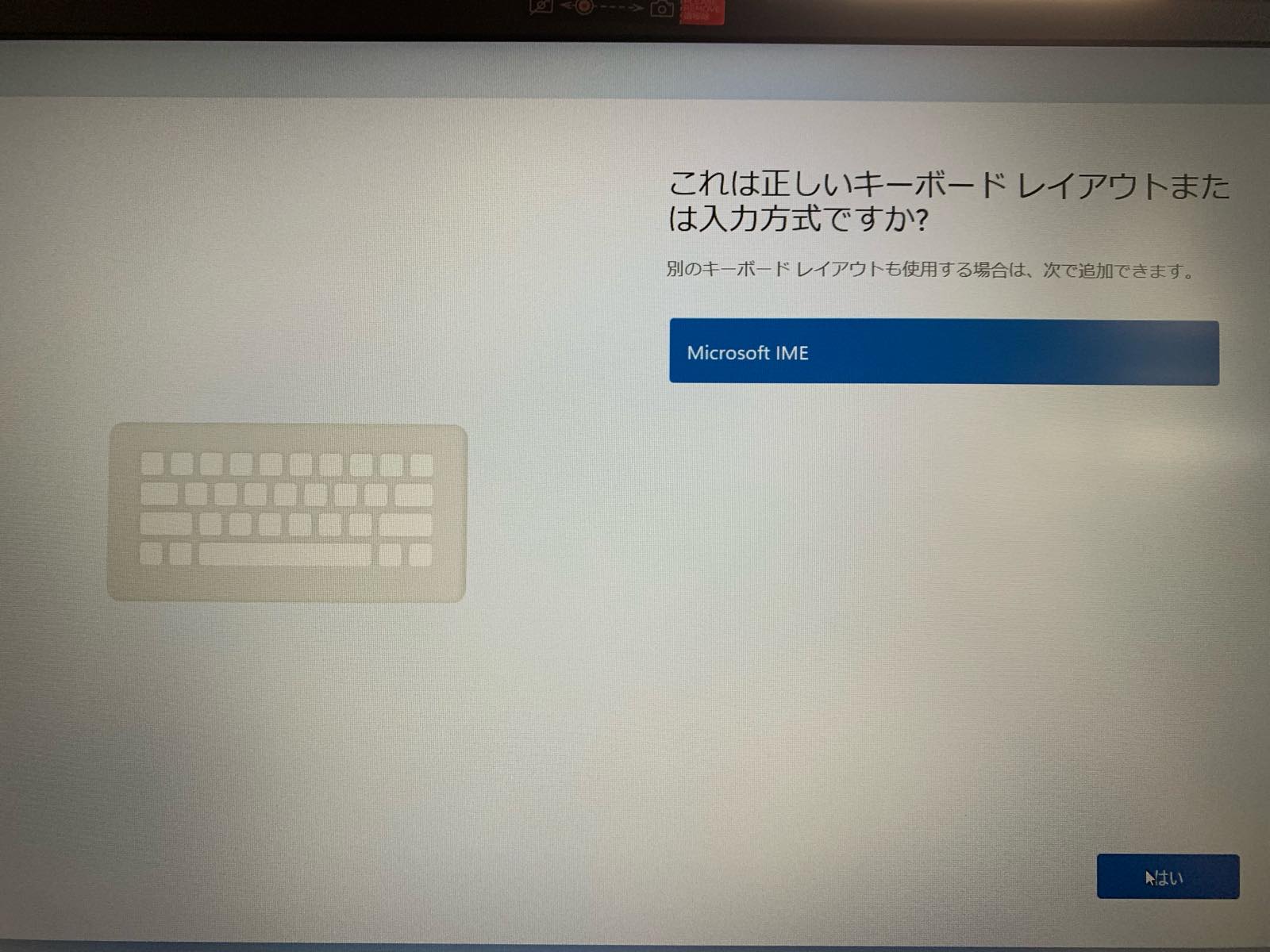
キーボードレイアウトも「はい」を選択。

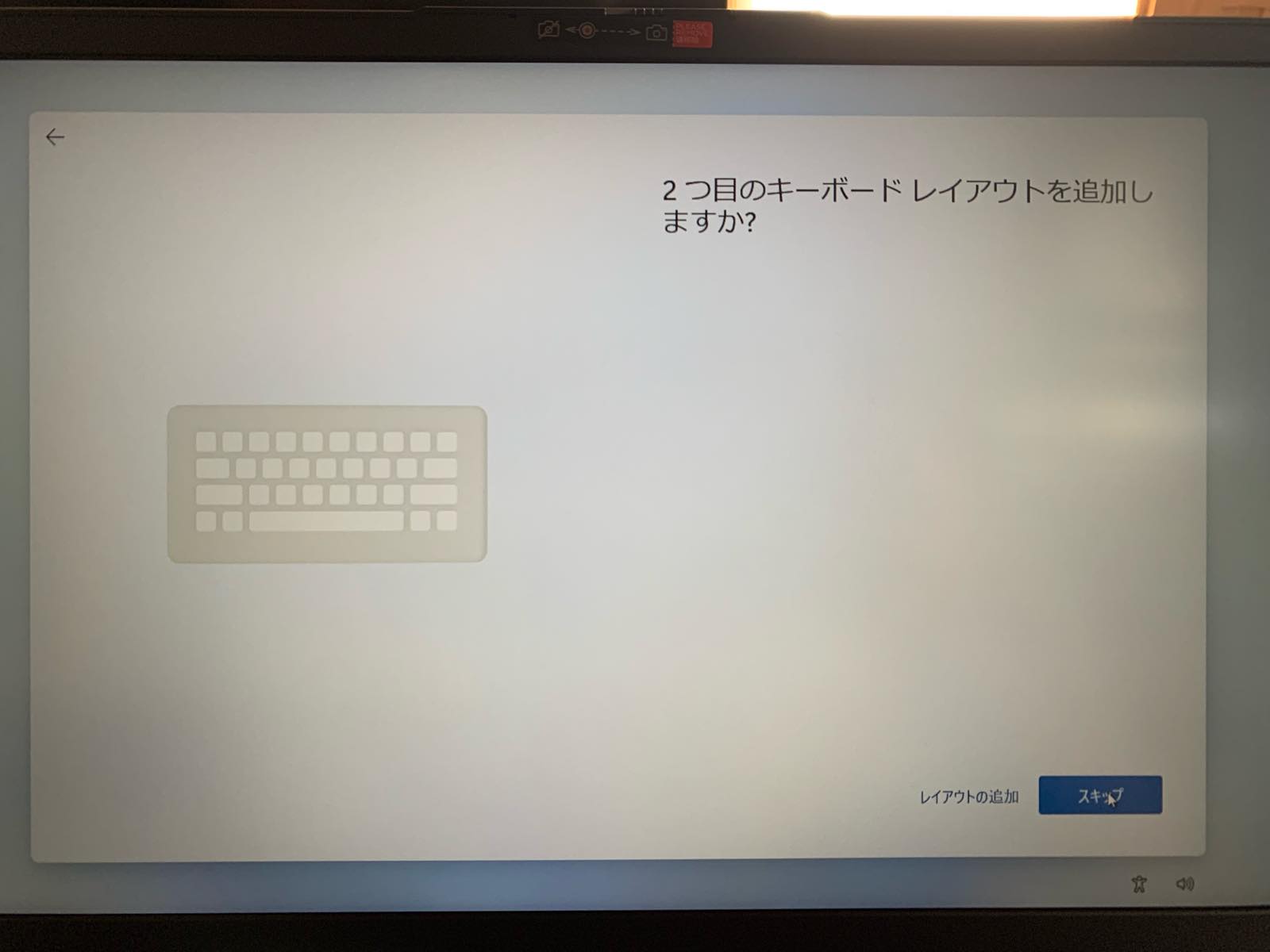
こちらは「スキップ」します。

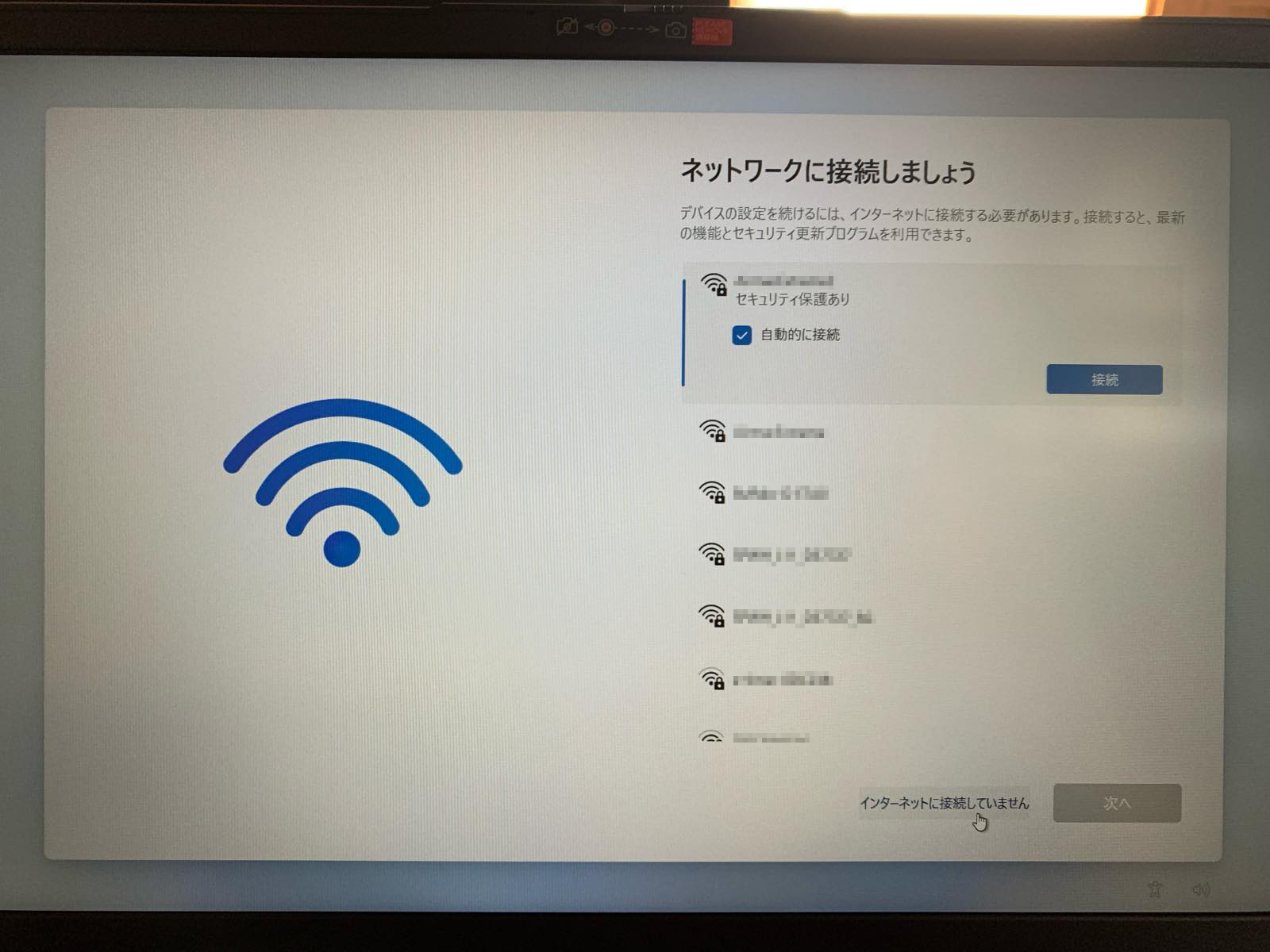
- ネットワーク接続の画面が出てきたら一旦ストップ!
ここでネットワークには接続させたくないので、「Shift」+「F10」(ノートの場合は「Fn」キーも)押して、「コマンドプロンプト」を起動します。

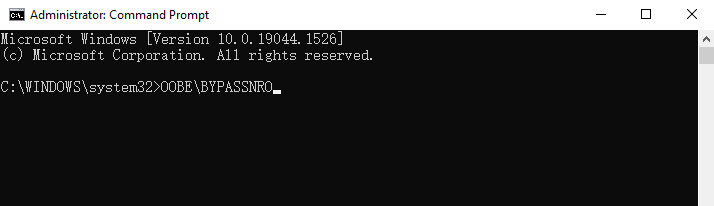
- 「コマンドプロンプト」をクリックしてフォーカスを移したら「OOBE\BYPASSNRO」と入力し「Enter」キーを押します。
パソコンが再起動されます。

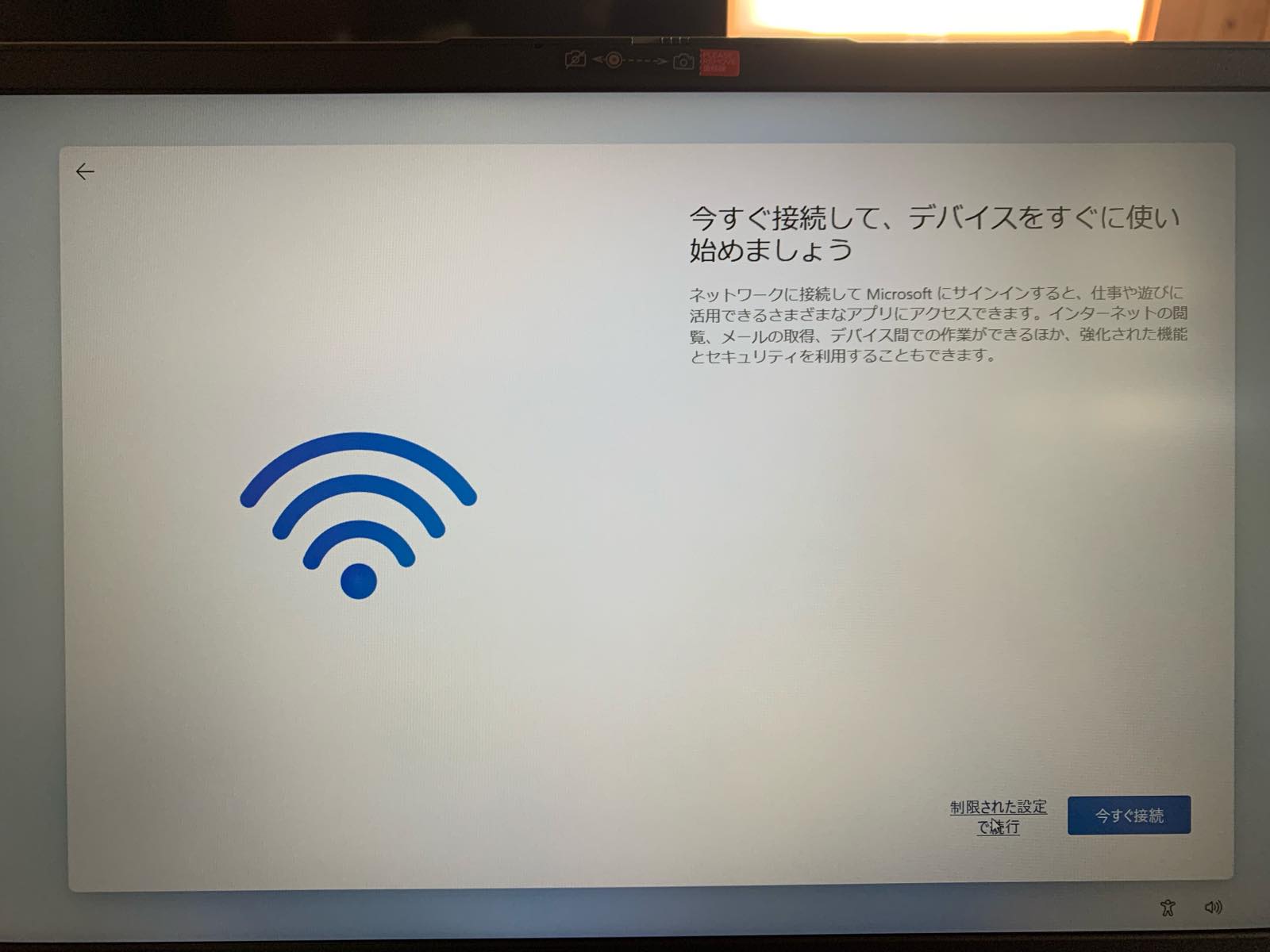
- ネットワーク接続画面が表示されてもインターネットに接続しないでください。
「制限された設定で続行」という選択肢が表示されるので、そちらをクリックします。

- 後は普通にセットアップを進めていきましょう。マイクロソフトアカウントを作ることなくWindows11が起動します。